- ターゲット
- 20代~40代の男女
古着やイベント事が好きな方々、また、一方で古着の処分に困っている方々。 - 目的
- 大規模イベントとなるよう出店申し込みを積極的にしていただくため。
- ポイント
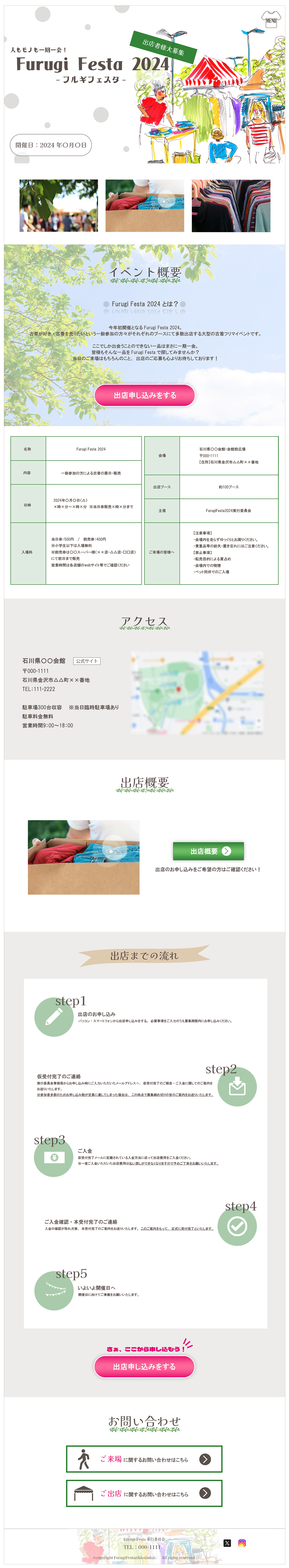
上記のターゲット像・目的を設定し、古着のフリマイベントが開催されるという想定で架空イベントのLPデザインを制作しました。
イベントということもありポップで明るい雰囲気に仕上げることを意識しました。カラフルなイベント風景のイラストを設置したり、ポップさのあるフォントを採用したりしました。色合いについては、メインカラーにはフリマイベントからリユースやエコを連想させるグリーン系を採用し、アクセントとなるCTAボタンは目を引きやすいよう反対色に近いピンク系のカラーを採用。影やグラデーションでボタンを少し立体的にしています。
構成については、各セクションが明確になるよう背景色を変えてわかりやすくしました。また、手順の項目は文章ではなく簡単なイラストをメインに図化することでわかりやすくし、直下のCTAボタンに繋げやすくしています。
works
- デザイン制作 -
架空のイベントLP
Illustrator / Photoshop

架空のアプリLP
Illustrator / Photoshop
- ターゲット
- 20代~30代の女性
インテリアが好きでこだわりたい方々、記念品として思い出を残したい方々 - 目的
- サービス内容に興味を持っていただき、アプリのダウンロードをしていただくため。
- ポイント
上記のターゲット像・目的を設定し、架空アプリのLPデザインを制作しました。
ターゲット層の女性にアピールするため、美しさと柔らかさを表現するデザインにしました。背景はアプリのイメージカラーであるベビーピンクと合うように、ピンク~パープルのグラデーションにし、余白の白と背景の境目もグラデーションにすることで統一感と柔らかさを出しています。色合いについては、メインカラーに同系色のピンク系を採用し、アクセントカラーはピンク系の色と隣り合うレッド系~オレンジ系の色を採用し、色使いにおいても統一感を出しています。
また、構成については、前半部分にアプリや製品のイメージ・特徴を視覚的にわかりやすく表示し、後半部分に図化した手順や質問が続いていきます。アプリダウンロードボタンは視線に留まりやすいファーストビューと一番最後に配置しました。

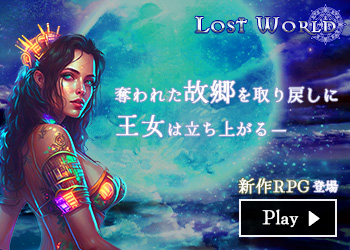
架空のゲームバナー
Illustrator / Photoshop
- ターゲット
- 10代~20代の男女
RPGゲームが好きな方々 - 目的
- バナーをクリックしてもらい、実際にゲームをダウンロードしていただくため。
- ポイント
上記のターゲット像・目的を設定し、ファンタジーRPGという想定で架空のゲームバナーを制作しました。
ダークファンタジーというコンセプトからミステリアスで神秘的な雰囲気が出るようにしました。ユーザーの興味を引くためにあえて情報を少なくし、内容が気になるようなデザインを目指しました。ダークな雰囲気を作るために背景を少し暗くして、人物やフォントが埋もれないようにしています。特に埋もれやすいフォントは周りを違う色で囲むことで、より埋もれにくい工夫をしています。
架空の買取バナー
Photoshop
- ターゲット
- 20代~40代の男性
家庭用ゲーム機が好きな方々やゲーム機を売りたい方々 - 目的
- バナーをクリックしてもらうことで、顧客獲得に繋げるため。また、会社の認知度を上げるため。
- ポイント
上記のターゲット像・目的を設定し、家庭用ゲーム機の買取をおこなうという想定で架空の買取バナーを制作しました。
基本的に見やすさ・わかりやすさを重視したデザインにすることを意識しました。特に強調したい言葉は、フォントサイズをかなり大きくしたり四角い枠の囲みを使用することで最初に目がいくよう工夫をしています。色合いについては、ゲーム機のイメージにマッチするレッド・イエロー・ブルーのトライアド配色を採用しています。
架空のアパレルセールバナー
Photoshop
- ターゲット
- 20代後半~30代の女性
オシャレや洋服が好きでトレンドに敏感な方々。 - 目的
- バナーをクリックしてもらい、Webサイトより商品を購入いただくため。また、ブランドに興味を持っていただき、店舗にも足を運んでもらうきっかけにしたい。
- ポイント
上記のターゲット像・目的を設定し、架空のアパレルのセールバナーを制作しました。
海外のファッション雑誌をイメージし、ターゲット層の女性に刺さるようなデザインになるよう意識しました。人物を中心に据え、シンプルでスタイリッシュな印象のフォント選び・配置をしています。フォントはモノトーンだけでまとめてシンプルに。有彩色を使用していない代わりに、フォントの大きさで強弱をつけています。